1
看起来和 元素很相像,唯一的不同就是它并没有 src 和 alt 属性。实际上,<canvas> 标签只有两个属性—— 和。这些都是可选的,
当然也可以利用Dom properties 来设置
1 var myCanvas = document.getElementById("tutorial");2 // 设置canvas的宽高3 myCanvas.style.width = 150 + "px"; 4 myCanvas.style.height= 150 + "px"; 当你没有设置宽度和高度的时候,canvas是有默认值的如下图大小:宽300,高150

canvas也是可以通过css来设置宽度和高度,但在绘制时图像会伸缩以适应它的框架尺寸:如果CSS的尺寸与初始画布的比例不一致,它会出现扭曲。
如下面的例子:
1 2 3 4 5canvas绘制时钟 6 15 16 1718 1920 43 44
打开会变扭曲:

如果你绘制出来的图像是扭曲的, 尝试用width和height属性为<canvas>明确规定宽高,而不是使用CSS。
这样写解决了! 替换内容:
1 4
上面的代码对支持canvas的浏览器来说显示的是空白的

而对于IE浏览器这种不支持canvas的来说就会将替换的文字和图片显示出来

与 元素不同, 元素需要结束标签(</canvas>)。如果结束标签不存在,则文档的其余部分会被认为是替代内容,将不会显示出来。
如果不需要替代内容,一个简单的 <canvas id="foo" ...></canvas> 在所有支持canvas的浏览器中都是完全兼容的。
渲染上下文:
元素创造了一个固定大小的画布,它公开了一个或多个渲染上下文,其可以用来绘制和处理要展示的内容。我们将会将注意力放在2D渲染上下文中。其他种类的上下文也许提供了不同种类的渲染方式;比如, 使用了基于的3D上下文 ("experimental-webgl") 。
canvas起初是空白的。为了展示,首先脚本需要找到渲染上下文,然后在它的上面绘制。 元素有一个叫做 的方法,这个方法是用来获得渲染上下文和它的绘画功能。getContext()只有一个参数,上下文的格式。对于2D图像而言,如本教程,你可以使用 。
var canvas = document.getElementById('tutorial');var ctx = canvas.getContext('2d'); 代码的第一行通过使用 方法来为 元素得到DOM对象。一旦有了元素对象,你可以通过使用它的getContext() 方法来访问绘画上下文。
检查支持性:
var canvas = document.getElementById('tutorial');if (canvas.getContext){ var ctx = canvas.getContext('2d'); // drawing code here} else { // canvas-unsupported code here}
一个模版骨架:
Canvas tutorial
上面的脚本中包含一个叫做draw()的函数,当页面加载结束的时候就会执行这个函数。通过使用在文档上加载事件来完成。只要页面加载结束,这个函数,或者像是这个的,同样可以使用 , ,或者其他任何事件处理程序来调用。
模板看起来会是这样。如这里所示,它最初是空白的。

例子: 一开始,让我们来看个简单的例子,我们绘制了两个有趣的长方形,其中的一个有着alpha透明度。我们将在接下来的例子里深入探索一下这是如何工作的。
例子看起来像是这样::

fillStyle:设置或返回用于填充绘画的颜色、渐变或模式。 fillRect: 用指定的画刷填充矩形,此函数包括矩形的左上边界,但不包括矩形的右下边界。
RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的色彩空间,也就是透明度/不透明度。
fillStyle如果是rgba的话第四个参数就是透明度
fillRect的4个参数分别是: 左边的距离/上面的距离/宽度/高度
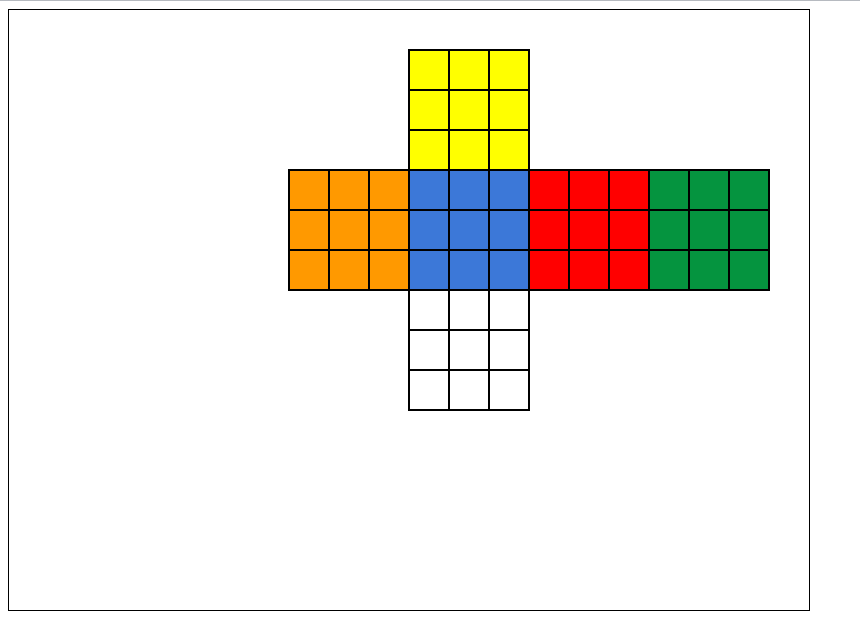
我画了个魔方:

不过这里面是加上了黑色的边框,这个后面的例子会说怎么加边框